トレンドトピック
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
Qwen3-Coder を使用して "Chat with your Code" RAG アプリを作成しましょう。
始める前に、これから作成するものを見てください。
技術スタック:
- オーケストレーションの@Llama_Index
- vectorDBをセルフホストする@Milvusio
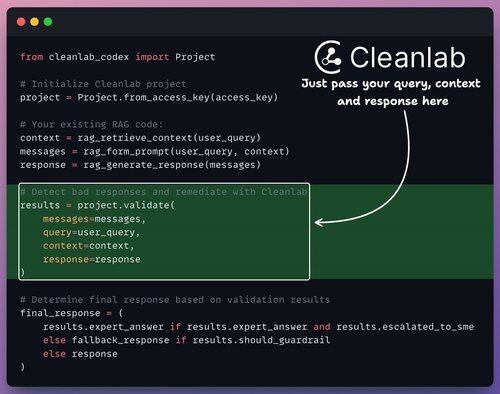
- 応答を検証するためのコーデックス@CleanlabAI
- @Alibaba_Qwen 3 Coder にアクセスする@OpenRouterAI。
行きましょう!🚀
以下に示すアーキテクチャ図は、主要なコンポーネントのいくつかと、それらが互いにどのように相互作用するかを示しています。
その後、各コンポーネントの詳細な説明とコードが続きます。
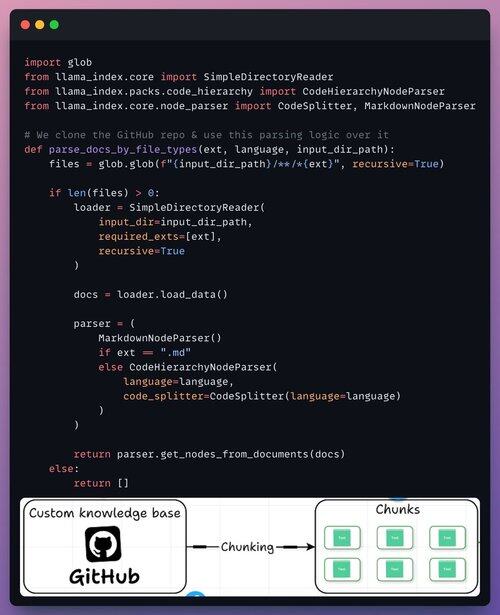
1️⃣ & 2️⃣ : ナレッジベースの読み込み
ナレッジ ベースは、RAG の基盤として機能する関連性の高い最新情報のコレクションです。私たちの場合、それはGitHubリポジトリです!
@Llama_Index の階層コード パーサーを使用してコード ベースをチャンクして解析する方法は次のとおりです。

3️⃣ 埋め込みモデル
埋め込みは、テキストを数字の形で意味のある表現することです。
埋め込みモデルは、ドキュメント、チャンク、ユーザークエリの埋め込みを作成する役割を果たします。
埋め込みモデルを読み込む方法は次のとおりです。

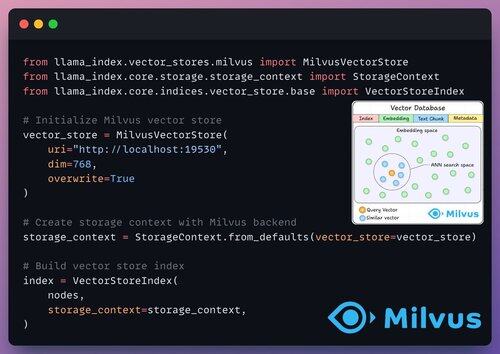
4️⃣ インデックス作成と保存
埋め込みモデルによって作成された埋め込みは、データに対してインデックスを作成することで、高速検索と類似性検索を提供するベクトルストアに保存されます。
セルフホスト型の@Milvusioベクターデータベースを使用します。

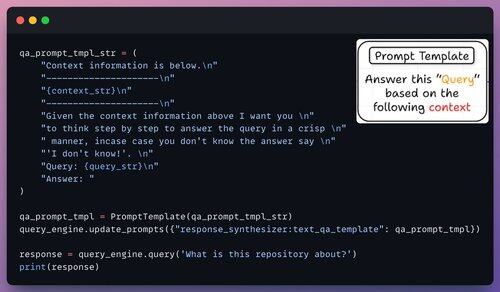
5️⃣ プロンプトテンプレートの作成
カスタム プロンプト テンプレートを使用して、LLM からの応答を絞り込み、コンテキストも含めます。

6️⃣ クエリエンジンの設定
クエリエンジンは、クエリ文字列を受け取り、関連するコンテキストを取得するために使用し、プロンプトテンプレートを使用してそれらを組み合わせてから、最終的な応答を生成するLLMに送信します。
ここで使用しているLLMは最新のQwen3-Coderです!

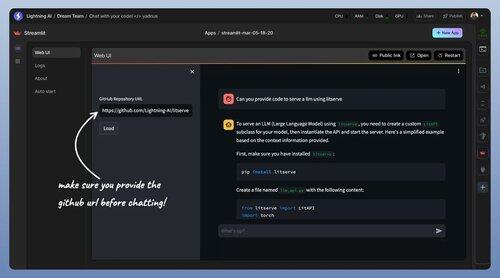
7️⃣ チャットインターフェース
Streamlitを使用してUIを作成し、RAGアプリケーションのチャットインターフェイスを提供します。
これとこれまで説明したすべてのコードは、次のツイートで共有されます。
これがいいと思います👇

ボーナス!
@CleanlabAIのAIコーデックスを使用して、回答を検証して改善します。
信頼性スコアを取得するために同じものを使用しました。
開発中のエージェントまたは AI チャット アプリケーションとシームレスに統合します。
これがいいと思います👇

すべてのコードは、このGitHubリポジトリにあります。
(スターを忘れ🌟ずに)
最後に、私たちが構築したアプリのアーキテクチャ図を残しておきます。
このチュートリアルを楽しんでいただければ幸いです。続報にご期待ください!🥂
洞察力に富んだものを見つけた場合は、ネットワークと再共有してください。
お探し→ @akshay_pachaar ✔️
LLM、AIエージェント、機械学習に関するその他の洞察とチュートリアルについては、こちらをご覧ください。

7月25日 01:06
Qwen3-Coder を使用して "Chat with your Code" RAG アプリを作成しましょう。
68.67K
トップ
ランキング
お気に入り












