Trendaavat aiheet
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
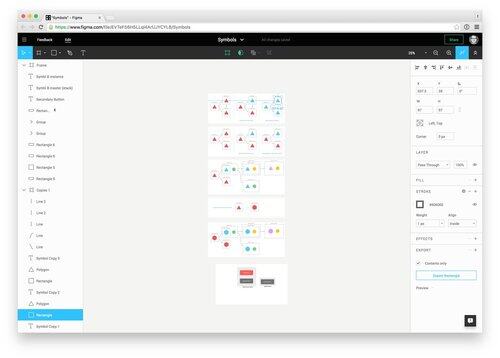
Figma early 2016 (from screenshot archive)

The first desktop app was not Electron but a home-made macOS app that used CEF. We only shipped this to a handful of early testers and eventually replaced it with an Electron app

2017


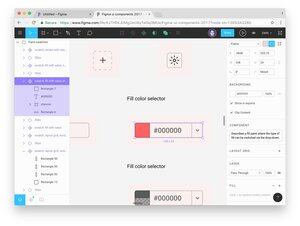
2018 (Pages was a new feature and the Export button was replaced by a Library button)

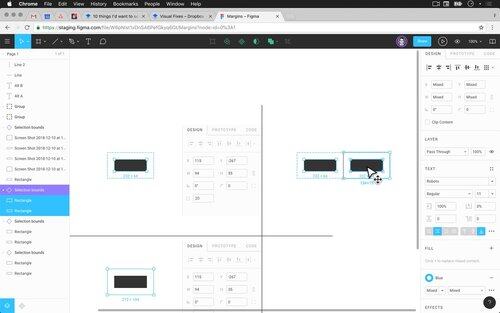
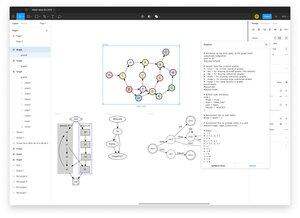
Late 2018 we started working on a UI redesign. Here are some early sketches. Focus was on simplification & cleaning up the early UI which had grown quite messy

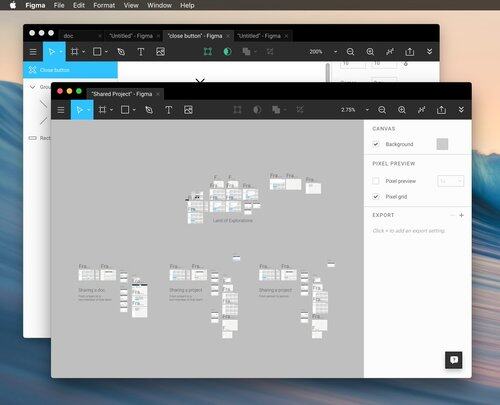
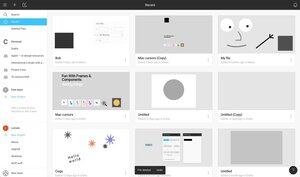
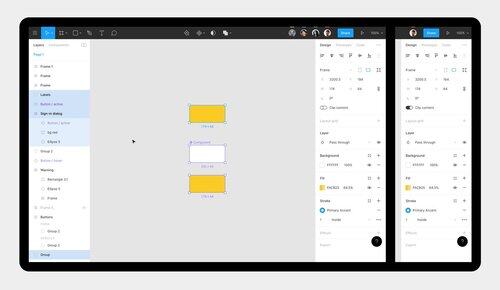
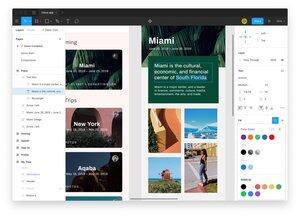
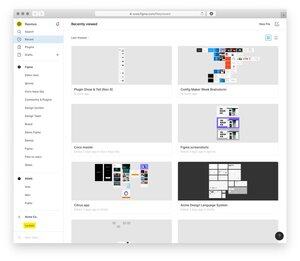
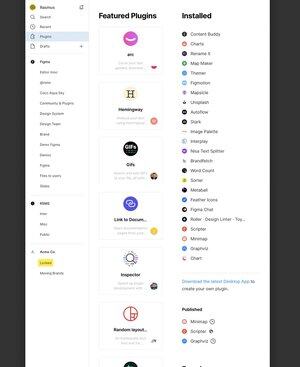
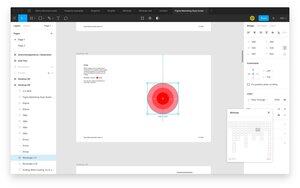
2019: lots of changes to the product, from a new editor UI to several new or changed ancillary features, like the file browser


Two big launches in 2019: Plugins and Community website




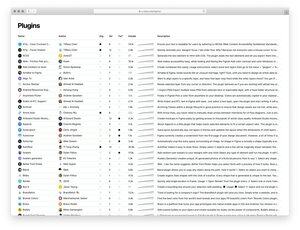
For the Plugins launch we had a bunch of early plugin developers over at the office for a little party and we made & signed this poster, which I think still hangs in the Figma office somewhere

@gordon_cassie We used asm.js by @kripken back then (before WASM existed) which took a long time to compile, so the usual dev workflow was to iterate in Xcode as a mac app and then start a web build, go for a coffee, test it out and commit/push.
@gordon_cassie @kripken Text: We really did everything ourselves (text input, text layout etc) but indeed used harfbuzz for shaping (and many other OSS.) We had to be very careful about binary size though, so each 3rd party library was carefully dissected and only relevant source was compiled.
@gordon_cassie @kripken See for a complete listing of all OSS figma uses
42,56K
Johtavat
Rankkaus
Suosikit













