Актуальні теми
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
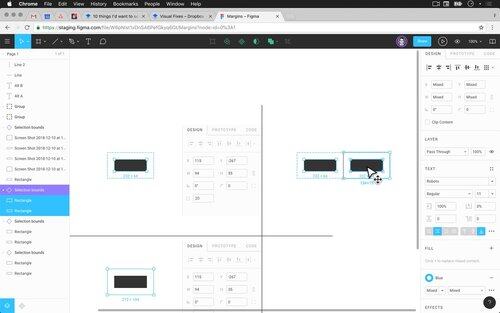
Figma початок 2016 року (з архіву скріншотів)

Першим десктопним додатком був не Electron, а домашній додаток для macOS, який використовував CEF. Ми відправили це лише кільком раннім тестувальникам і в кінцевому підсумку замінили його додатком Electron

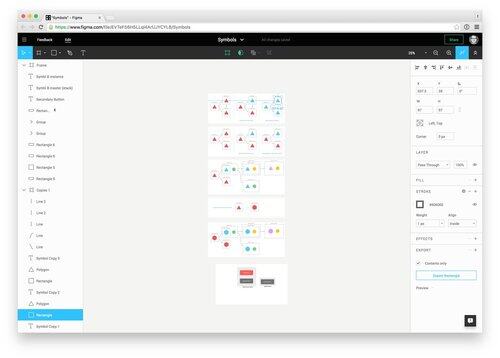
2017


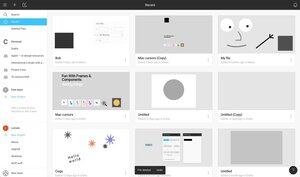
2018 рік (Pages була новою функцією, а кнопка «Експорт» була замінена кнопкою «Бібліотека»)

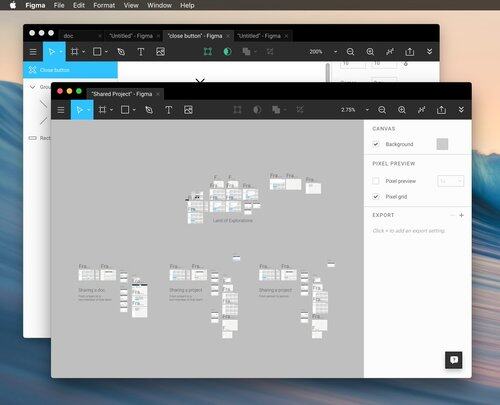
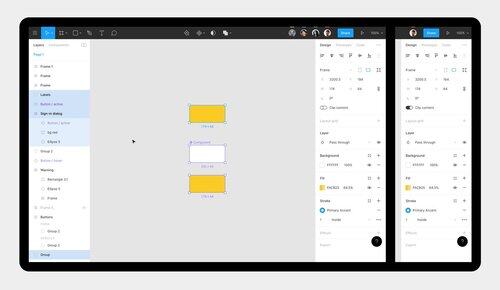
Наприкінці 2018 року ми почали працювати над редизайном UI. Ось кілька ранніх ескізів. Основна увага була приділена спрощенню та очищенню раннього інтерфейсу користувача, який став досить безладним

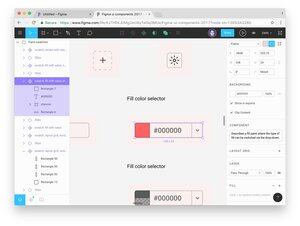
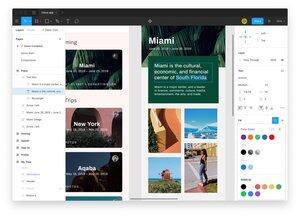
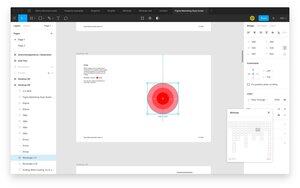
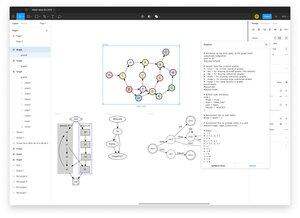
2019: багато змін у продукті, від нового інтерфейсу редактора до кількох нових або змінених допоміжних функцій, таких як браузер файлів


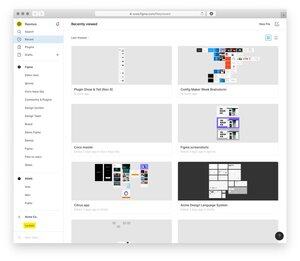
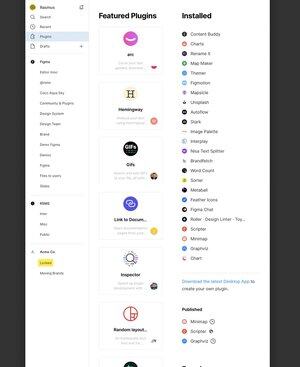
Два великі запуски у 2019 році: плагіни та веб-сайт спільноти




Для запуску плагінів у нас була купа ранніх розробників плагінів в офісі на невеликій вечірці, і ми зробили та підписали цей плакат, який, я думаю, все ще висить десь в офісі Figma

@gordon_cassie Тоді (до того, як існував WASM) ми використовували asm.js by @kripken, компіляція якого займала багато часу, тому звичайний робочий процес розробника полягав у тому, щоб виконати ітерацію в Xcode як додаток для Mac, а потім запустити веб-збірку, випити кави, протестувати її та зафіксувати/надіслати повідомлення.
@gordon_cassie @kripken Text: Ми дійсно все зробили самі (введення тексту, макет тексту і т.д.), але дійсно використовували harfbuzz для формування (і багато інших OSS). Однак нам довелося бути дуже обережними з двійковим розміром, тому кожна бібліотека третьої сторони була ретельно розібрана, і було зібрано лише відповідне джерело.
@gordon_cassie @kripken Дивіться повний список всіх застосувань OSS figma
42,54K
Найкращі
Рейтинг
Вибране













