Chủ đề thịnh hành
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
Figma đầu năm 2016 (từ kho ảnh chụp màn hình)

Ứng dụng desktop đầu tiên không phải là Electron mà là một ứng dụng macOS tự chế sử dụng CEF. Chúng tôi chỉ gửi ứng dụng này đến một vài người thử nghiệm sớm và cuối cùng đã thay thế nó bằng một ứng dụng Electron.

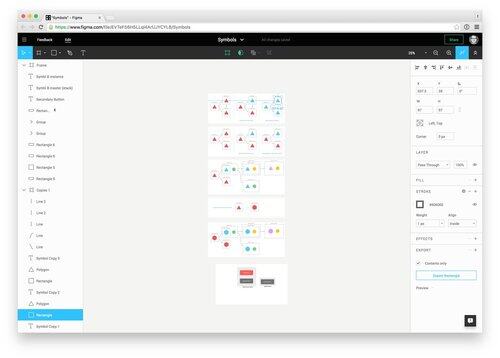
2017


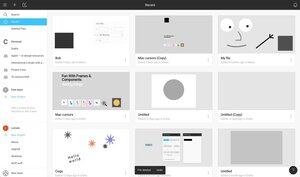
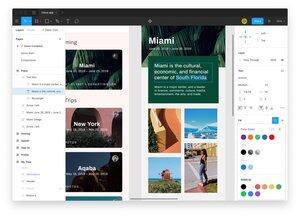
2018 (Pages là một tính năng mới và nút Xuất đã được thay thế bằng nút Thư viện)

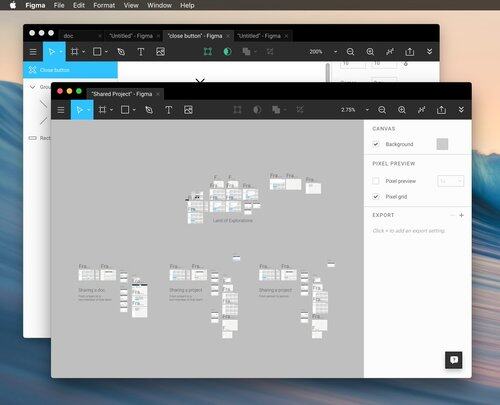
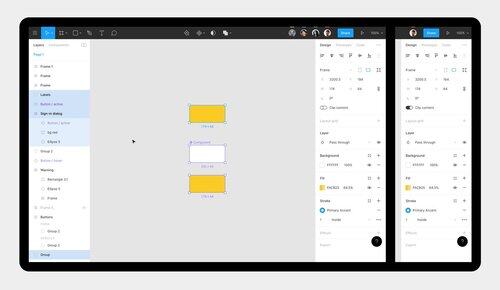
Cuối năm 2018, chúng tôi bắt đầu thiết kế lại giao diện người dùng. Dưới đây là một số bản phác thảo ban đầu. Trọng tâm là đơn giản hóa và dọn dẹp giao diện người dùng ban đầu đã trở nên khá lộn xộn

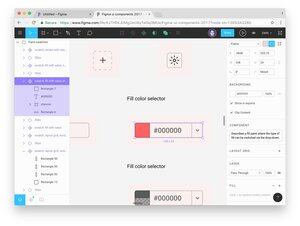
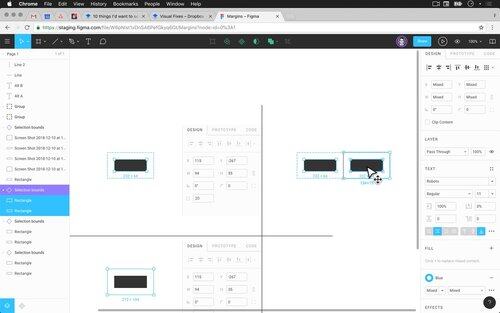
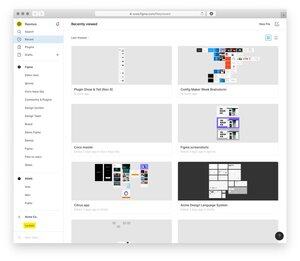
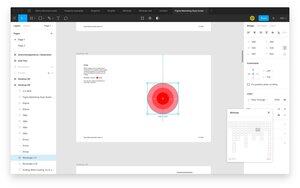
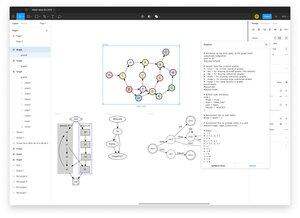
2019: nhiều thay đổi đối với sản phẩm, từ giao diện chỉnh sửa mới đến một số tính năng phụ mới hoặc đã thay đổi, như trình duyệt tệp.


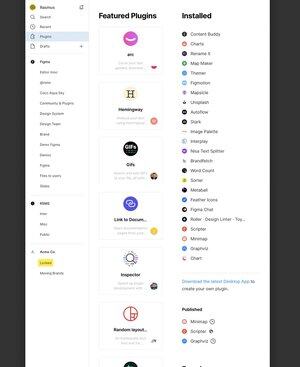
Hai sự ra mắt lớn vào năm 2019: Plugins và trang web Cộng đồng




Đối với sự ra mắt của Plugins, chúng tôi đã có một loạt các nhà phát triển plugin đầu tiên tại văn phòng cho một bữa tiệc nhỏ và chúng tôi đã thực hiện và ký tên vào áp phích này, mà tôi nghĩ vẫn còn treo trong văn phòng Figma ở đâu đó

@gordon_cassie Chúng tôi đã sử dụng asm.js của @kripken vào thời điểm đó (trước khi WASM ra đời), điều này mất nhiều thời gian để biên dịch, vì vậy quy trình phát triển thông thường là lặp đi lặp lại trong Xcode như một ứng dụng mac và sau đó bắt đầu xây dựng web, đi uống cà phê, thử nghiệm và cam kết/đẩy.
@gordon_cassie @kripken Văn bản: Chúng tôi thực sự đã tự làm mọi thứ (nhập văn bản, bố cục văn bản, v.v.) nhưng thực sự đã sử dụng harfbuzz để định hình (và nhiều OSS khác.) Chúng tôi phải rất cẩn thận về kích thước nhị phân, vì vậy mỗi thư viện bên thứ ba đã được phân tích cẩn thận và chỉ mã nguồn liên quan được biên dịch.
@gordon_cassie @kripken Xem để có danh sách đầy đủ tất cả các ứng dụng OSS figma.
42,55K
Hàng đầu
Thứ hạng
Yêu thích













